Phu Nguyen
June 14, 2024
•
15 min read
.jpg)
This guide unlocks the power of Google Cloud Storage, a popular storage solution, for your Retool applications. We'll walk you through the steps to establish a smooth connection, ensuring your app effortlessly accesses and manages data in the cloud.
Prerequisites
Before proceeding, ensure you have a Google Cloud project set up with billing enabled and the necessary permissions to create and manage resources.
In this guide, we'll establish a secure connection between Retool and Google Cloud Storage for image uploads, like gif video below:
If you don't already have a service account set up for Cloud Storage access, follow these steps:






If you don't already have a bucket for your data, you'll need to create one. You can do this within the Google Cloud Storage console.


Now, let’s set up the Google Cloud Storage resource connection in your Retool application.

After completing the resource setup, proceed to validate the connection by clicking the Test connection button. If the connection is established successfully, a message indicating "Test connection successful" will appear, then click Create resource to finalize. This connects your Google Cloud Storage for in-app data management.

We have completed all the setup steps and now we will try to upload an image to the bucket we created on google cloud storage from Retool.



The error you're encountering stems from the absence of a CORS (Cross-Origin Resource Sharing) configuration on your Google Cloud Storage bucket. CORS acts as a security gatekeeper, restricting access to your bucket's resources from external domains. Since Retool is considered an external domain, it's currently blocked from interacting with your bucket.
To resolve this issue, we need to set up a proper CORS configuration for your bucket. Here's how to do it:
[
{
"origin": ["https://<APP>.retool.com/"],
"method": ["GET", "POST", "PUT", "DELETE", "HEAD"],
"responseHeader": ["Content-Type", "x-goog-acl"],
"maxAgeSeconds": 3600
}
]gcloud storage buckets update gs://BUCKET_NAME --cors-file=CORS_CONFIG_FILEBUCKET_NAME is the name of the relevant bucket. For example, retool-blog.CORS_CONFIG_FILE is the path to the JSON file you created in Step 1.Now, click "Run" again to upload your image. It should successfully appear in your Google Cloud Storage bucket.

Congratulations! You've successfully established a connection between Retool and your Google Cloud Storage bucket. This means you can now upload images directly from your Retool application.
Ready to bring your dashboard vision to life? Contact Retoolers today, and let us help you create a powerful, intuitive dashboard that meets your exact requirements.
Looking to supercharge your operations? We’re masters in Retool and experts at building internal tools, dashboards, admin panels, and portals that scale with your business. Let’s turn your ideas into powerful tools that drive real impact.
Curious how we’ve done it for others? Explore our Use Cases to see real-world examples, or check out Our Work to discover how we’ve helped teams like yours streamline operations and unlock growth.

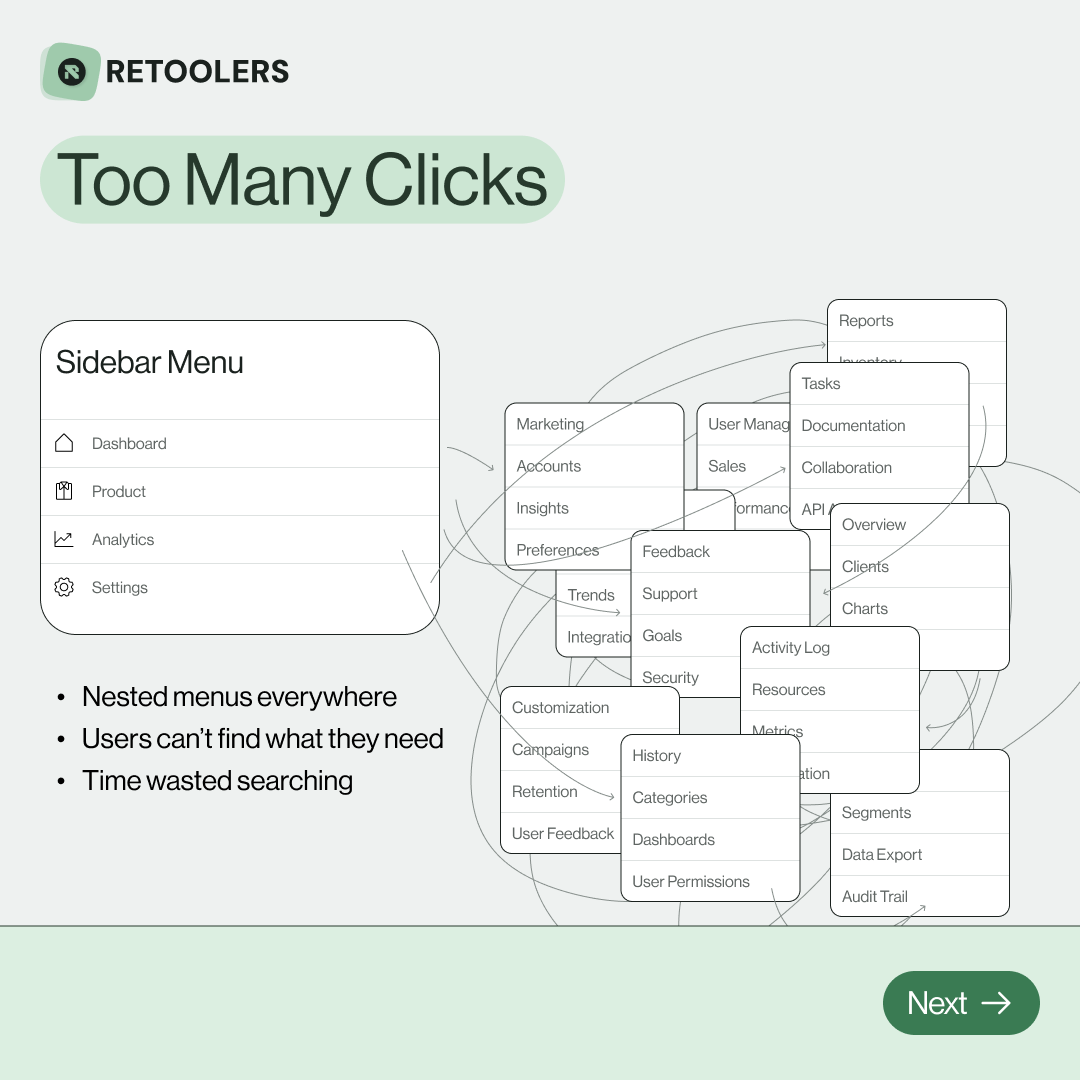
🔎 Internal tools often fail because of one simple thing: Navigation.
Too many clicks, buried menus, lost users.
We broke it down in this 4-slide carousel:
1️⃣ The problem (too many clicks)
2️⃣ The fix (clear navigation structure)
3️⃣ The Retool advantage (drag-and-drop layouts)
4️⃣ The impact (happier teams)
💡 With Retool, you can design internal tools that are easy to use, fast to build, and simple to maintain.
👉 Swipe through the carousel and see how better UX = better productivity.
📞 Ready to streamline your tools? Book a call with us at Retoolers.

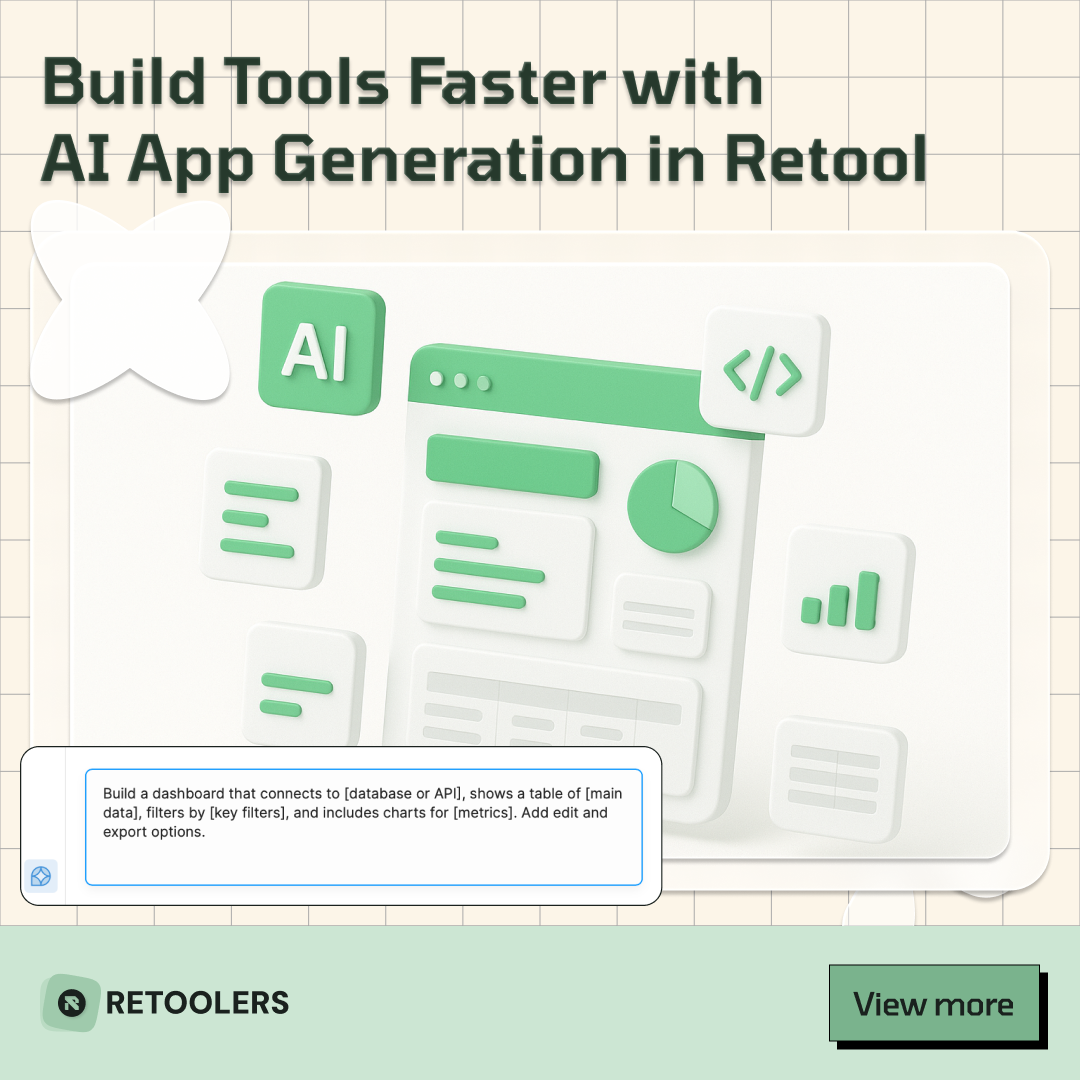
🚀From idea → app in minutesBuilding internal tools used to take weeks.
Now, with AI App Generation in Retool, you can describe what you want in plain English and let AI do the heavy lifting.
At Retoolers, we help teams move faster by combining AI + Retool to create tools that actually fit their workflows.
👉 Check out our blog for the full breakdown: https://lnkd.in/gMAiqy9F
As part of our process, you’ll receive a FREE business analysis to assess your needs, followed by a FREE wireframe to visualize the solution. After that, we’ll provide you with the most accurate pricing and the best solution tailored to your business. Stay tuned—we’ll be in touch shortly!