Triet Le
March 20, 2025
•
20 mins read

Retool empowers businesses to build internal tools efficiently. However, when it comes to interactive, map-based data visualization, there’s no built-in Google Maps Retool Integration. Embedding Google Maps in Retool via Custom Components becomes a powerful solution.
Solution: Use Custom Component in Retool with React.js + Google Maps JavaScript API. Let's walk through the process step by step!

Google Maps requires authentication to use its services securely via an API Key.
https://your-subdomain.retool.com/*.Retool doesn’t have built-in Google Maps, but Google Maps Retool Integration can be achieved using a Custom Component.
Instead of @react-google-maps/api, we’ll use @vis.gl/react-google-maps — a modern, lightweight, and officially supported Google package with seamless React integration.
import React from 'react';
import { Retool } from '@tryretool/custom-component-support';
import { APIProvider, Map, Marker } from '@vis.gl/react-google-maps';
const containerStyle = {
width: '100%',
height: '400px'
};
const MyMapComponent = ({ latitude, longitude, markerTitle, apiKey }) => {
const position = {
lat: latitude || 40.7128,
lng: longitude || -74.0060
};
return (
<APIProvider apiKey={apiKey}>
<div style={containerStyle}>
<Map
style={{ borderRadius: '20px' }}
defaultZoom={10}
defaultCenter={position}
gestureHandling={'greedy'}
disableDefaultUI
>
<Marker position={position} />
</Map>
</div>
</APIProvider>
);
};
export default MyMapComponent;
To dynamically control:
const [coordinate, _setCoordinate] = Retool.useStateArray({
name: 'coordinate'
})

3. Loop through coordinates to add markers dynamically:
<Map
defaultZoom={10}
defaultCenter={{ lat: 18.46633, lng: -66.10572 }}
gestureHandling={'greedy'}
disableDefaultUI
>
{coordinate?.map((coord, i) => (
<Marker
key={i}
position={coord.position}
/>
))}
</Map>
Result:

When a user clicks a marker, you may want to trigger an event in Retool.
const onMarkerClick = Retool.useEventCallback({ name: 'onMarkerClick' });
Then, update the Marker:
<Marker
key={i}
position={coord.position}
onClick={() => {
onMarkerClick();
}}
/>;
The Google Maps Retool Integration using Custom Component in Retool with React.js and Google Maps APIprovides:
By following this guide, you can seamlessly embed Google Maps in Retool and build interactive map-based internal tools for your business.
Try it now and enhance your Retool experience with Google Maps!
At Retoolers, we specialize in helping businesses like yours create powerful dashboard using Retool. Whether you need a custom dashboard, an admin panel, a complete workflow automation solution, or client portal we've got the expertise to bring your ideas to life.
Get in touch with us today to see how we can help you optimize your operations with Retool. Contact Retoolers and let’s get started!
Looking to supercharge your operations? We’re masters in Retool and experts at building internal tools, dashboards, admin panels, and portals that scale with your business. Let’s turn your ideas into powerful tools that drive real impact.
Curious how we’ve done it for others? Explore our Use Cases to see real-world examples, or check out Our Work to discover how we’ve helped teams like yours streamline operations and unlock growth.

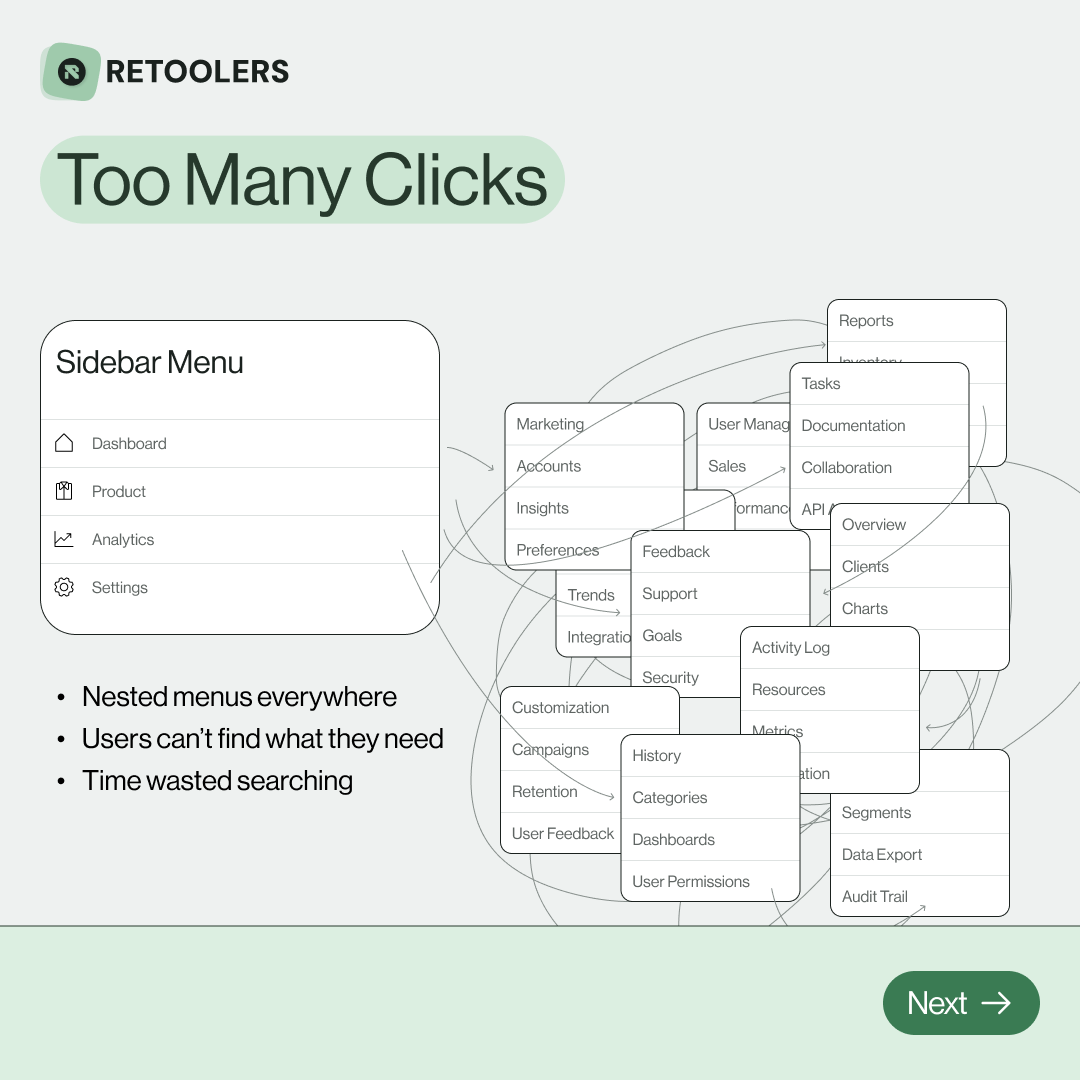
🔎 Internal tools often fail because of one simple thing: Navigation.
Too many clicks, buried menus, lost users.
We broke it down in this 4-slide carousel:
1️⃣ The problem (too many clicks)
2️⃣ The fix (clear navigation structure)
3️⃣ The Retool advantage (drag-and-drop layouts)
4️⃣ The impact (happier teams)
💡 With Retool, you can design internal tools that are easy to use, fast to build, and simple to maintain.
👉 Swipe through the carousel and see how better UX = better productivity.
📞 Ready to streamline your tools? Book a call with us at Retoolers.

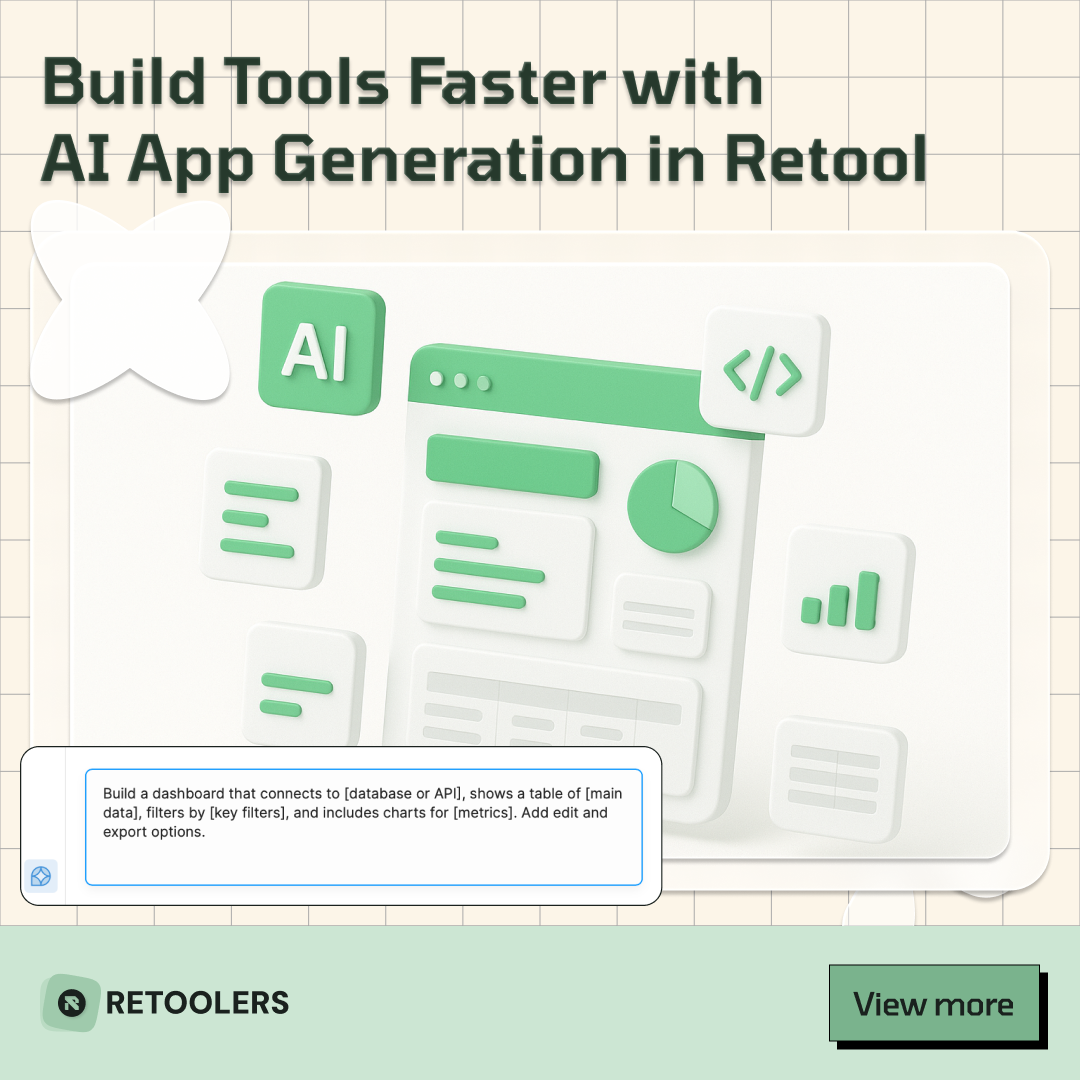
🚀From idea → app in minutesBuilding internal tools used to take weeks.
Now, with AI App Generation in Retool, you can describe what you want in plain English and let AI do the heavy lifting.
At Retoolers, we help teams move faster by combining AI + Retool to create tools that actually fit their workflows.
👉 Check out our blog for the full breakdown: https://lnkd.in/gMAiqy9F
As part of our process, you’ll receive a FREE business analysis to assess your needs, followed by a FREE wireframe to visualize the solution. After that, we’ll provide you with the most accurate pricing and the best solution tailored to your business. Stay tuned—we’ll be in touch shortly!